7 VS Code Tricks I Learned From My Colleagues
Handy shortcuts I spotted during pair programming

Published on
Jul 27, 2021
Read time
4 min read
Introduction
One of the best things about pair programming is that you get to see the shortcuts and tricks that other programmers use to speed up their workflow.
Even though I have been using VS Code for a while — and even wrote an article about my favorite web development features — I still picked several useful tricks from watching other people code. Here are a few of my favorites from the year gone by.
1. The rename command
Whenever I needed to rename a variable, I would usually reach for ⌘D, which selects the next occurrence of a string. This is still very useful, but it works better when you have a string like extremelyUniqueVariableName. If you have to select something more generic, like type, it’s easy to select more than you wanted.
VS Code has a simple solution: the rename command. Press F2 (or select rename symbol from the command palette) and VS Code will do the work for you.
2. Refactoring actions
When refactoring code, you’ll frequently find yourself doing the same things over and over. That might be moving some code to its own function, extracting an expression to a new variable, or moving some code into a different file.
VS Code has built-in refactoring actions for JavaScript and TypeScript, while other languages can be supported via extensions. Select a block of code, press ⌘. and you’ll get a handful of options, such as “Move to a new file” or “Add braces to arrow function”.
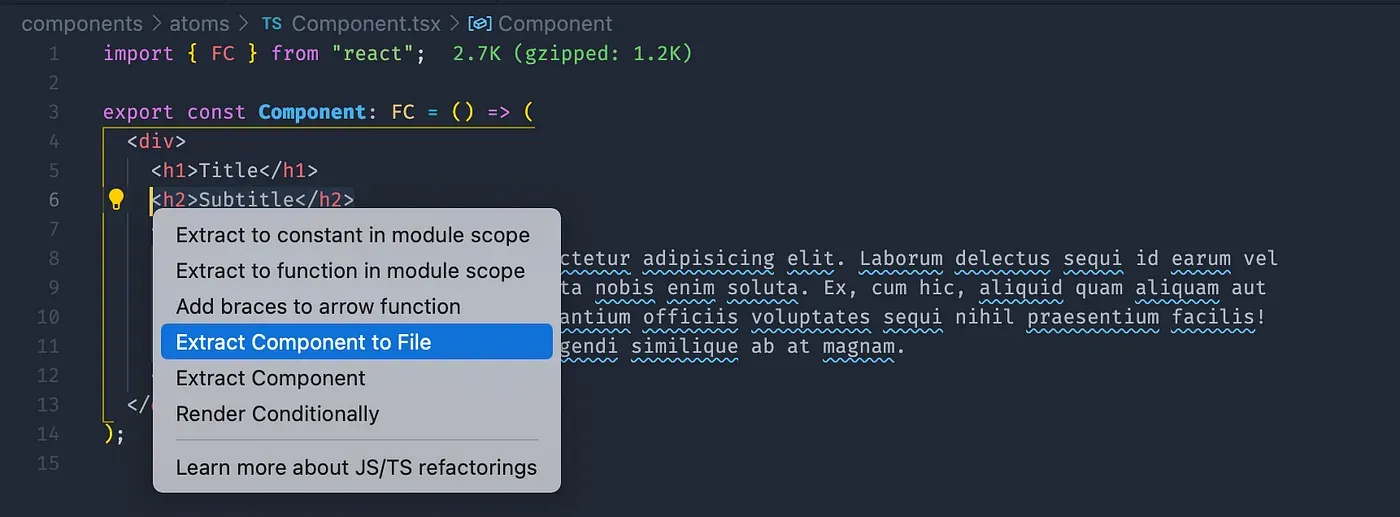
I work a lot with React, so I use Wix’s glean extension, which adds additional functionality for JSX, such as converting class components to functional components, extracting JSX into a new component, and wrapping code with common hooks like useMemo, useCallback and useEffect.

“Extract Component to File” is a useful way to split one large component down into multiple smaller ones
3. Prettier SVGs
By default, even if you have an auto-formatter for languages like HTML, files with the .svg extension won’t be recognized. But one of the benefits of SVG is that it’s easy to read and edit. Thankfully, it’s easy to configure VS Code to associate SVG — and similar file formats like XML — with HTML.
Go to settings.json and add the following:
"files.associations": {
"*.svg": "html",
"*.xml": "html",
}
You may also need to specify a default formatter for HTML. If you use Prettier, the relevant setting should look something like this:
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
4. Always keep tabs open
Personally, I like VS Code’s file preview feature. I feel it helps me avoid having too many tabs open. But I know some colleagues for whom this feature is a pain. If you are one of those people, you can turn this feature off in the settings.json file.
"workbench.editor.enablePreview": false
Or, for a somewhere-in-the-middle solution, you can keep tabs open only when they are opened from the Command Palette. I prefer this, because, for me, opening a file this way means I’m less likely to be “just browsing”. The setting for this is:
"workbench.editor.enablePreviewFromQuickOpen": false
5. Copying the current file path
Often, I find myself needing to direct another developer to a file I already have open. But I only recently discovered that VS Code has a way of copying either the active or relative filename to your clipboard.
You can do this via the Command Prompt or by learning these keybindings:
Option + CMD + C Copy path of active file
Shift + Option + CMD + C Copy relative path of active file
Pretty straightforward. But if you don’t know it exists, you can’t use it.
6. Git aliases
This trick is not specific to VS Code, but as I use the integrated terminals, it still feels like an important part of my VS Code experience. There are certain commands we type every single day, and over the course of a year — or many years — that time can really add up. In particular, I found that I was regularly retyping the same git commands, so I created shorthands for them.
To do this, open the configuration file for your terminal (e.g. ~/.bashrc or ~/.zshrc ) and add in some aliases. For example, git has a lot aliases built-in, but I added:
alias gf="git fetch"
alias gs="git status"
If you’re looking for a more exhaustive selection of alias recommendations, check out this article by Jonathan Suh. I’ll certainly be adding a few of his recommendations to my repertoire.
As I also work a lot with the package manager Yarn and the version management tool nvm, I have a few aliases for these too:
alias ys="yarn start"
alias yd="yarn develop"
alias yi="nvm use && yarn" ## switch to the correct node version then install packages
Finally, I have a command that deletes all git branches apart from main, which is usually the main branch in my company’s projects.
alias deletebranches="git checkout main && git branch | grep -v '^*' | xargs git branch -D"
7. The source control interface
Finally, the more I’ve used VS Code’s source control interface, the more I found it useful. Although my last tip was about command-line aliases, watching my colleagues has shown me how much of a time-saver VS Code’s GUI can be.
Already, I use the source control interface to stage, unstage, and revert specific files. But recently, I have begun to use it to manage stashes as well.
On the command line, I would mainly stash tracked changes with git stash and then put them back with git pop. But keeping track of multiple named stashes felt like an extravagance — or perhaps I was just being lazy.
Either way, I have found VS Code’s interface makes this much easier. By default, stashes can be found at the bottom of the source control panel. In particular, I have a project where I regularly need to switch out certain local environment variables to test out different environments. I keep these as separate stashes and can apply them easily from the source control interface.
Conclusion
I hope you found this article useful. The above tricks are the most insightful shortcuts I have added to my workflow in the past year.
I’d like to thank my colleagues. Without them, there would have been no tricks to pinch — and no article. Thanks for reading!
Related articles
You might also enjoy...

A Guide to Beautifying Visual Studio Code
If you like the look of your code, you’ll probably enjoy writing it more
5 min read
Apr 2019
7 Essential Features of Visual Studio Code for Web Developers
Optimise your web development workflow using VS Code’s most powerful features and extensions.
9 min read
Mar 2019
The State of AI Programming Going into 2026
Have LLMs become a mandatory programming tool?
4 min read
Dec 2025