A Guide to Beautifying Visual Studio Code
If you like the look of your code, you’ll probably enjoy writing it more

Published on
Apr 1, 2019
Read time
5 min read
Introduction
‘Why do people pay more for a room with a good view?’ a friend asked me recently. ‘I don’t care what’s outside my window. Looking out on a natural landscape brings me no more joy than looking out on a dirty brick wall.’
The pragmatists among you might feel this about the software you use to write code. Visual Studio Code is a practical tool, after all, so who cares if — visually — it is the software equivalent of a dirty brick wall?
Well, I do. In the same way that working a nice place makes me feel more production, if I enjoy the look of my code, I also enjoy writing it, editing it and painstakingly debugging it. If visuals are important to you too, then you’ve come to the right place. This article will guide you through a handful of the best themes, extensions and settings VS Code has to offer.
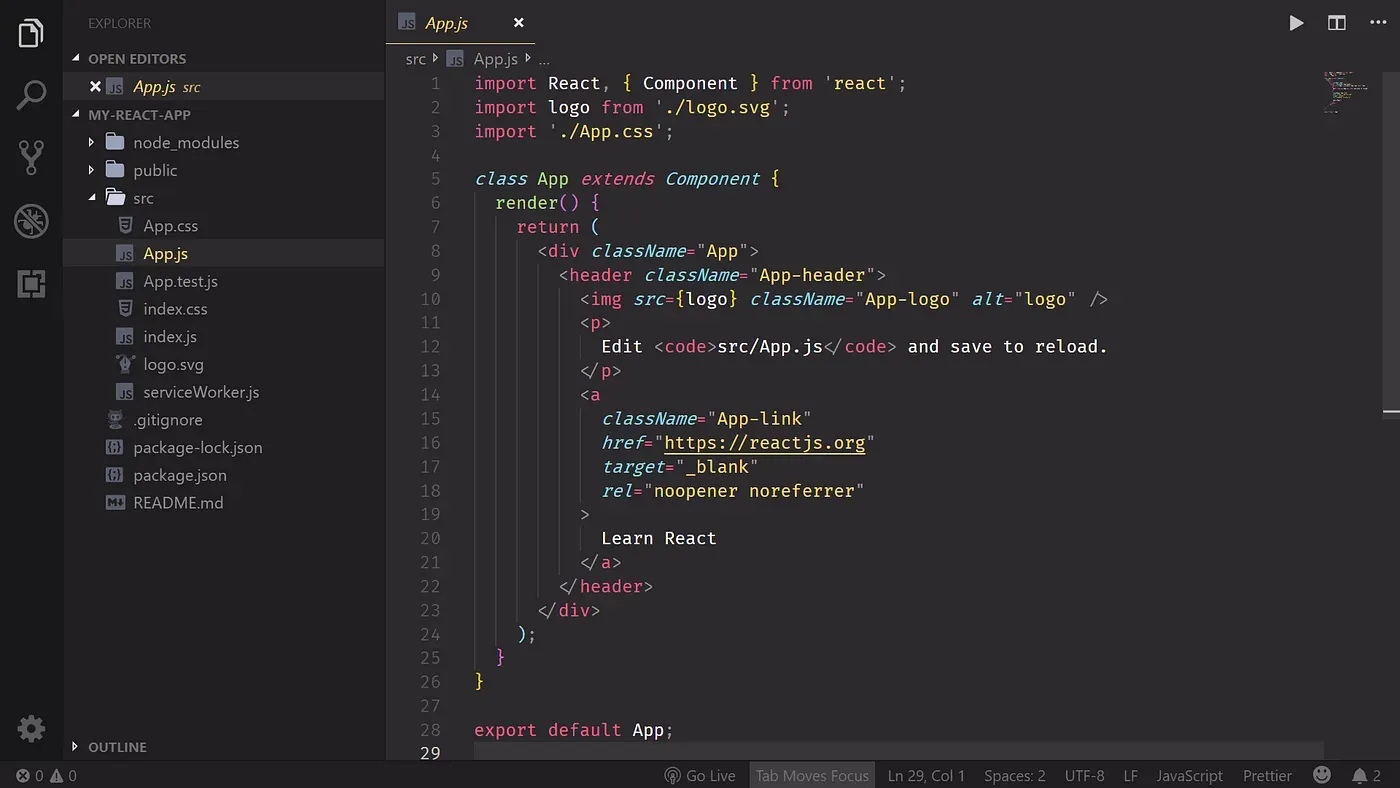
Ligatures
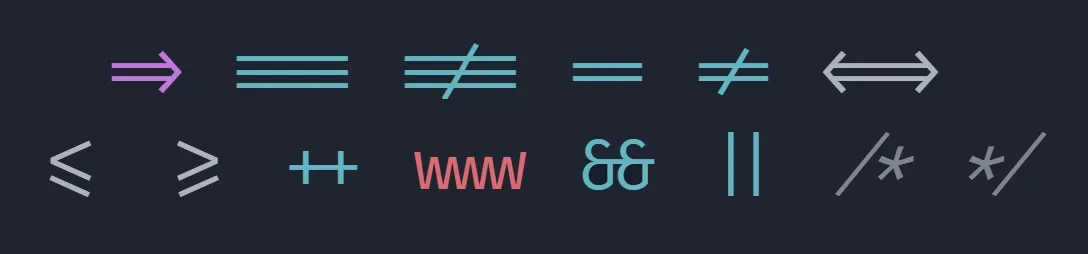
If you want === to look more like ≡, >= to look more like ⩾, or !== to look more like ≠, then there’s a font for you.
It’s called FiraCode, and to enable it you need to:
- Install the FiraCode Font locally on your computer. (Click here, then scroll down in
README.MDand click ‘Download’. If in doubt about what font type to install, I’d recommend the TTF versions). - Add the following code to
settings.json:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}
When you reload VS Code, the ligatures in your code will now be joined into nice-looking symbols!

Matching Bracket Colours
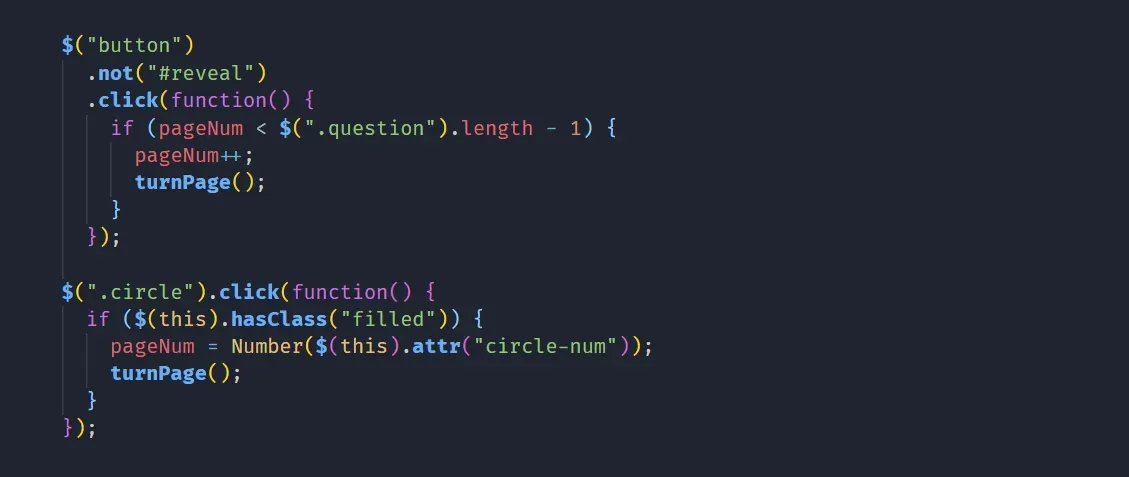
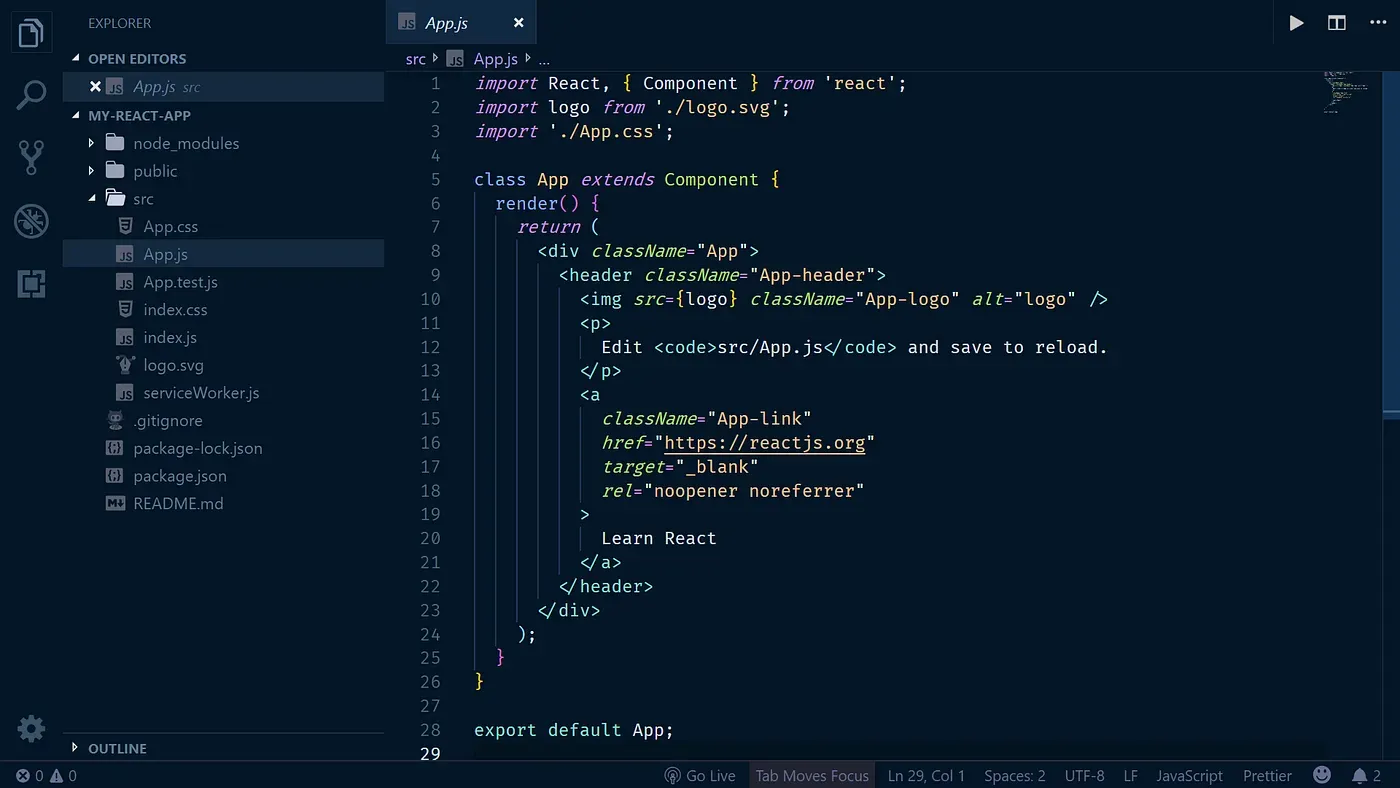
When you have a lot of parentheses, square brackets and braces, it can be difficult to see where each block of code opens and closes.
The Bracket Pair Colorizer by Coenraads solves this problem. The author has recently released a second version of the extension called Bracket Pair Colorizer 2, which is supposed to bring improvements in speed and accuracy. It’s currently in beta mode, but so far it’s worked well for me.
To get started, install the extension by clicking here for version 2 (in beta), or here for version 1.
https://marketplace.visualstudio.com/items?itemName=Coenraad...

ESLint, Prettier and Beautify
These three popular extensions can significantly improve the appearance and formatting of your code, but the trick is getting them to work together.
If you install all three without careful use of the settings, there’s a good chance these extensions will override each other in unpredictable ways, and that’s not what we want. But with the right settings in settings.json (or an extension like Formatting Toggle) we can benefit from each one without the fear of unpredictable behaviour.
In my previous article on VS Code, I wrote about both ESLint and Prettier, with a focus on their more practical functionality. ESLint is primarily a linter (helping you spot errors) and Prettier is mainly a formatting tool, but there’s some crossover in terms of what they do. Finally, Beautify is another formatting tool, but it covers a few circumstances that Prettier doesn’t.
Aside from helping you write high-quality JavaScript (and increasing numbers of other languages), these tools also make your code look clean consistent.
ESLint
To use the ESLint extension, you’ll first want to install globally on your computer by typing npm i -g eslint in the terminal. Then you can install the extension here.
Finally, to add it to a particular project (allowing you to control the rules more precisely), navigate to the project folder and type npm i eslint.
I recommend adding the following code to settings.json.
{
"eslint.autoFixOnSave": true,
"files.eol": "\n"
}
Only Windows users need to worry about the "files.eol": "\n" entry. To find out why, click here.
https://marketplace.visualstudio.com/items?itemName=dbaeumer...
Prettier
You don’t need to use any fancy terminal commands to install Prettier. Instead, you can grab it straight from the extension marketplace.
https://marketplace.visualstudio.com/items?itemName=esbenp.p...
I like the following settings. The first one makes sure Prettier works smoothly with ESLint; the second means Prettier will automatically format code every time you save.
{
"prettier.eslintIntegration": true,
"editor.formatOnSave": true
}
Beautify
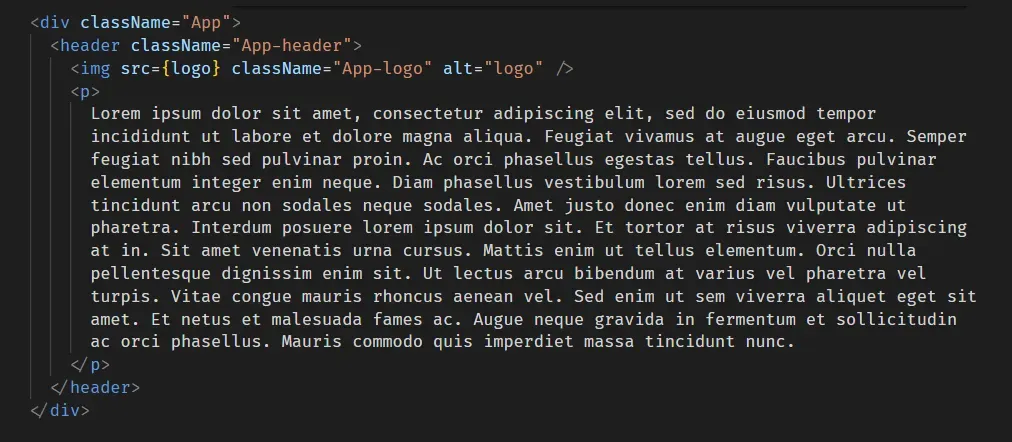
While Prettier covers an increasing number of languages (most of them related to JavaScript or CSS), there’s one notable absence: vanilla HTML, as well as HTML embedded in PHP and Ruby.
https://marketplace.visualstudio.com/items?itemName=HookyQR....
That’s where a formatter like Beautify can fill the gap. Install the extension, and add the following code to ensure that Beautify only formats languages that Prettier doesn’t already cover:
{
"beautify.language": {
"html": ["html", "php", "erb"],
"css": [],
"js": []
}
}
In-Built Settings
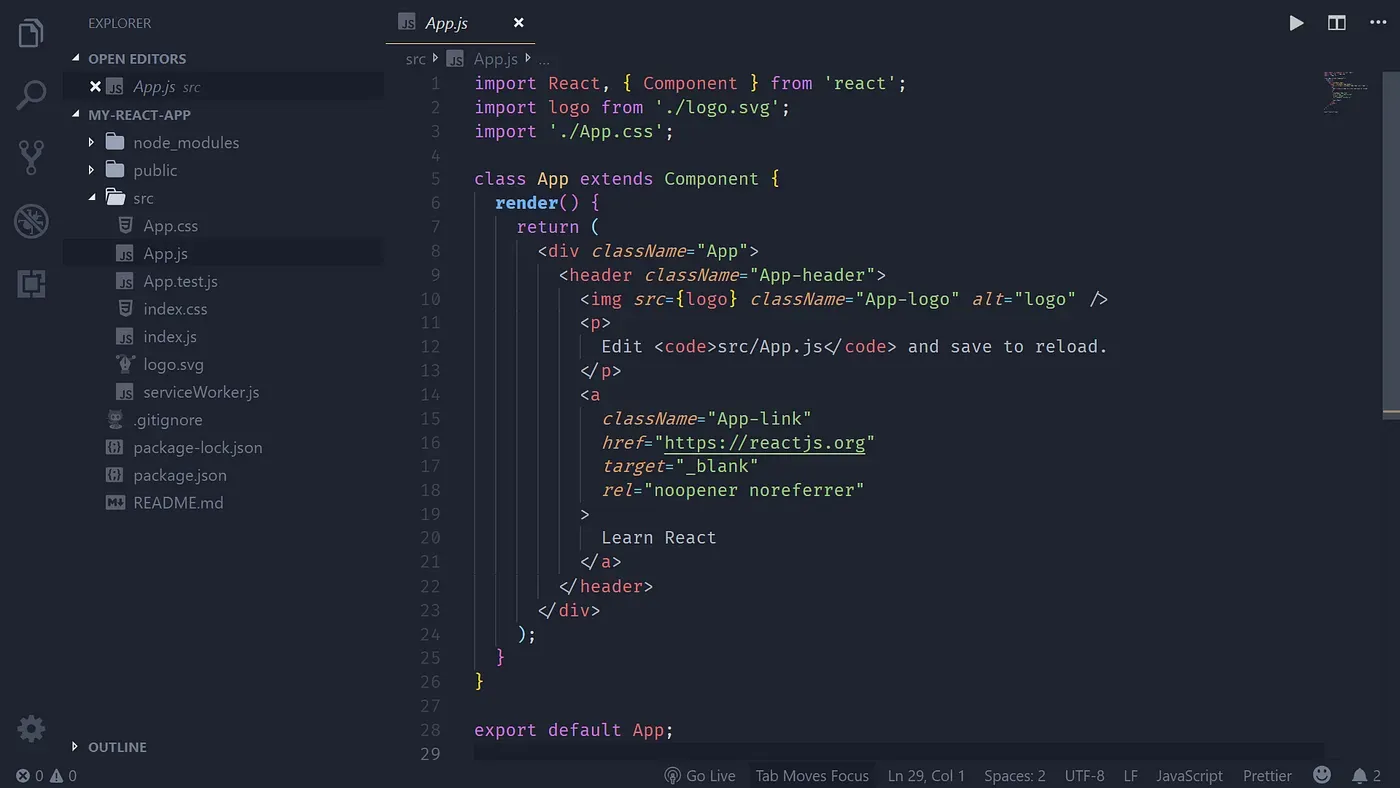
Breadcrumbs
This is part visual feature, part handy navigation tool. I like seeing — at a glance — exactly where a given file is within the broader folder structure.
Breadcrumbs are built into VS Code, but they’re turned off by default. Simply add "breadcrumbs.enabled": true to settings.json to use them.
Line Wrapping
To prevent the dreaded horizontal scroll, you can turn on line wrapping by adding "editor.wordWrap": "on" to setting.json.

My 5 Top Themes
And now for the one you’ve all been waiting for. I realise theme choice is a highly subjective and sometimes contentious issue, so fasten your seat belts. Here’s a list of my favourite five themes.
(I’ve never spent long using a light theme, so you’ll have to forgive me for leaving those off the list)!
Ayu One Dark Pro
This is the theme I am using at the moment, and it is probably my overall favourite. I use the ‘Mirage’ variant.
https://marketplace.visualstudio.com/items?itemName=smeagole...

Night Owl
This one’s got more of a night-time feel than Ayu One Dark Pro, but they’re not too dissimilar.
https://marketplace.visualstudio.com/items?itemName=sdras.ni...

Material
This is a firm favourite among the VS Code community, and frankly, there’s little not to like. It’s got nine different options to choose from, and I especially like the ‘Ocean’ and ‘Palenight’ variants.
https://marketplace.visualstudio.com/items?itemName=fredrika...

Monokai Pro
Monokai is another popular choice, and this theme is the latest version. Its default variant is an unusual coffee colour, but it works very well.
https://marketplace.visualstudio.com/items?itemName=monokai....

Atom One Dark Theme
This one may look familiar to VS Code users switching over from Atom. I think the text colours in this one are especially nice — and as I write this article, I’m tempted to switch over!
https://vscodethemes.com/e/akamud.vscode-theme-onedark

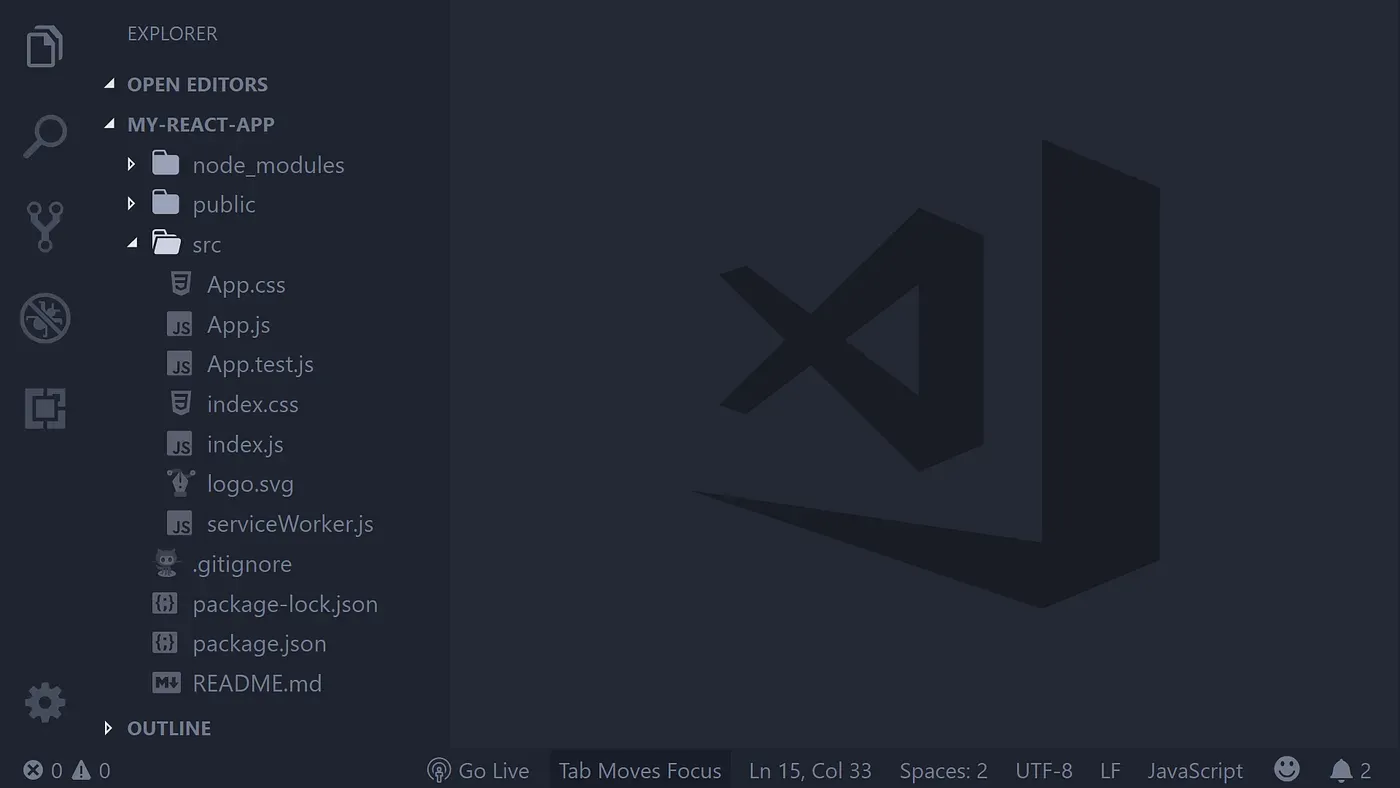
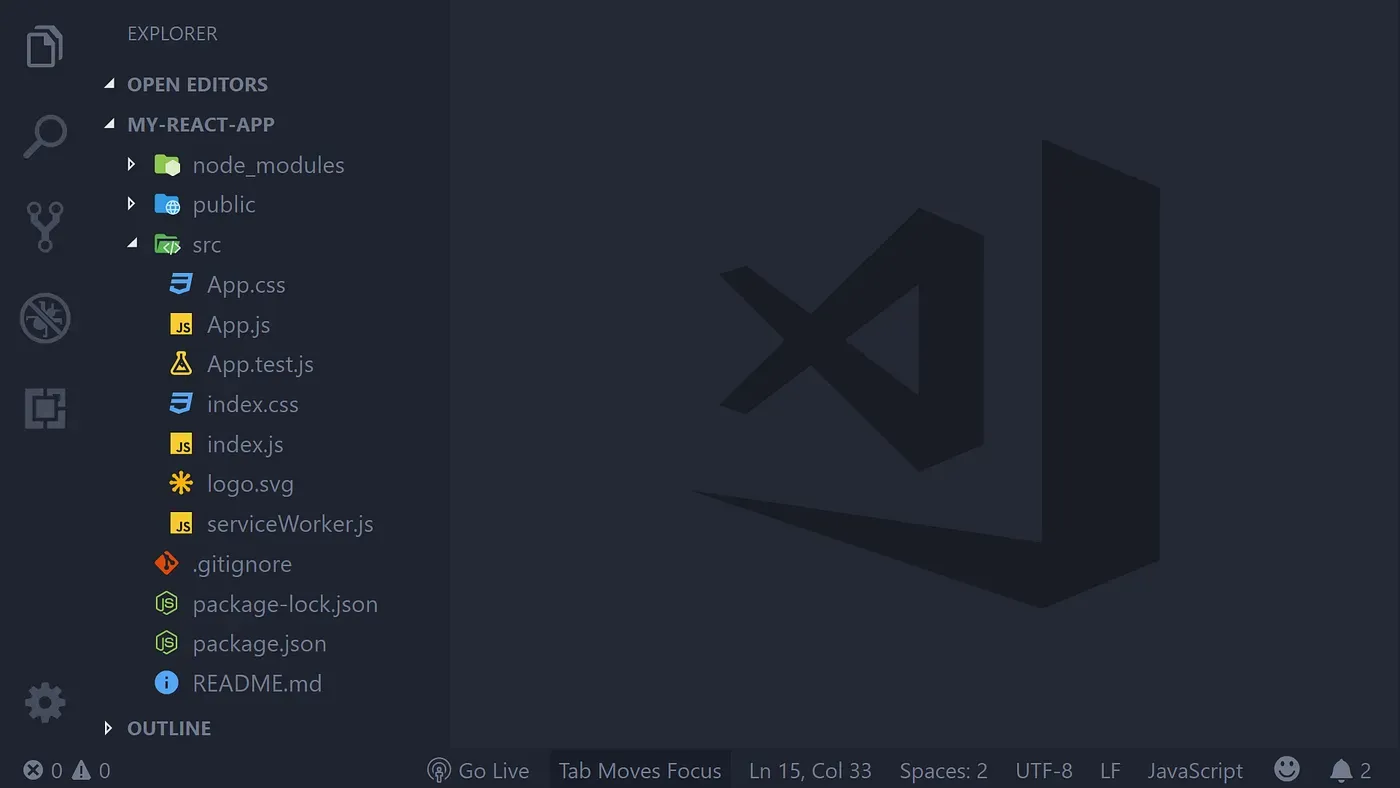
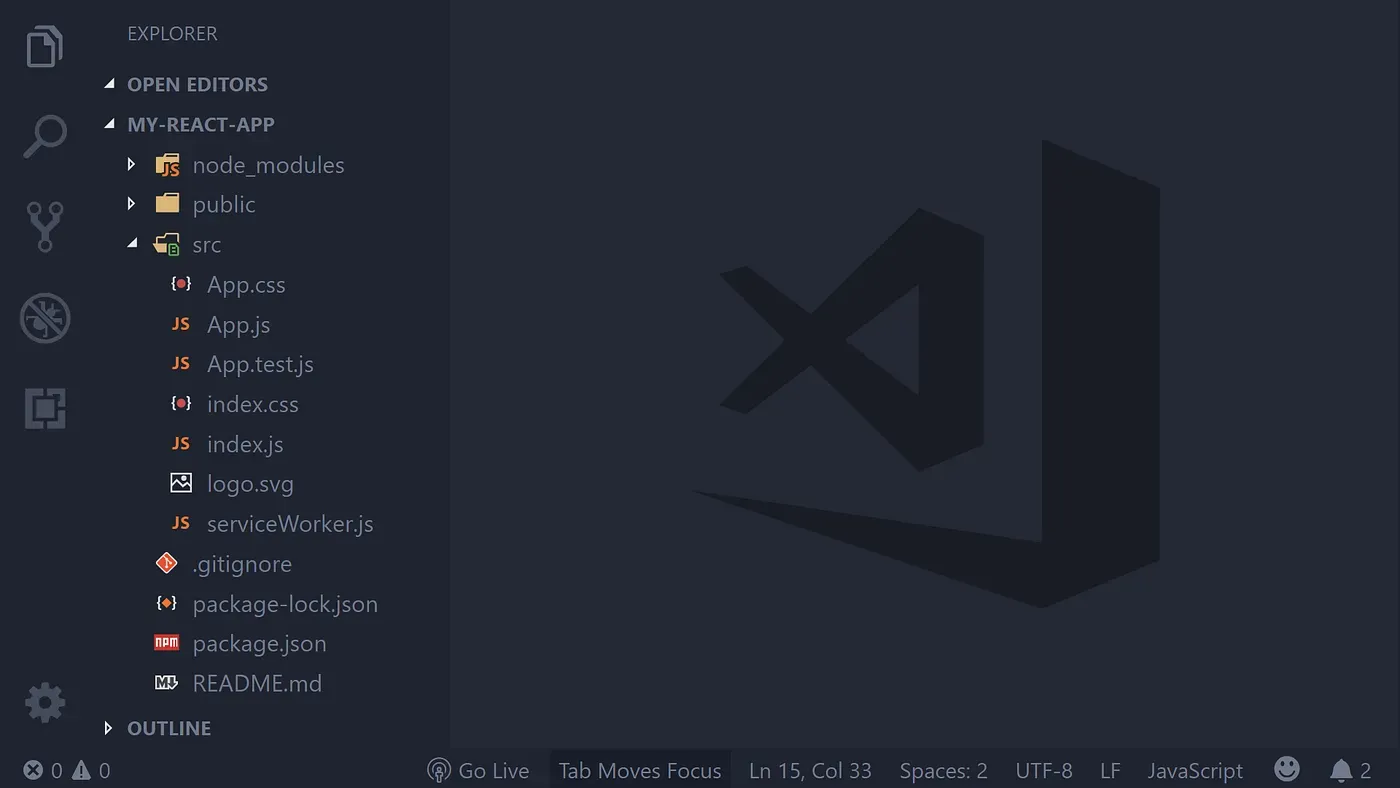
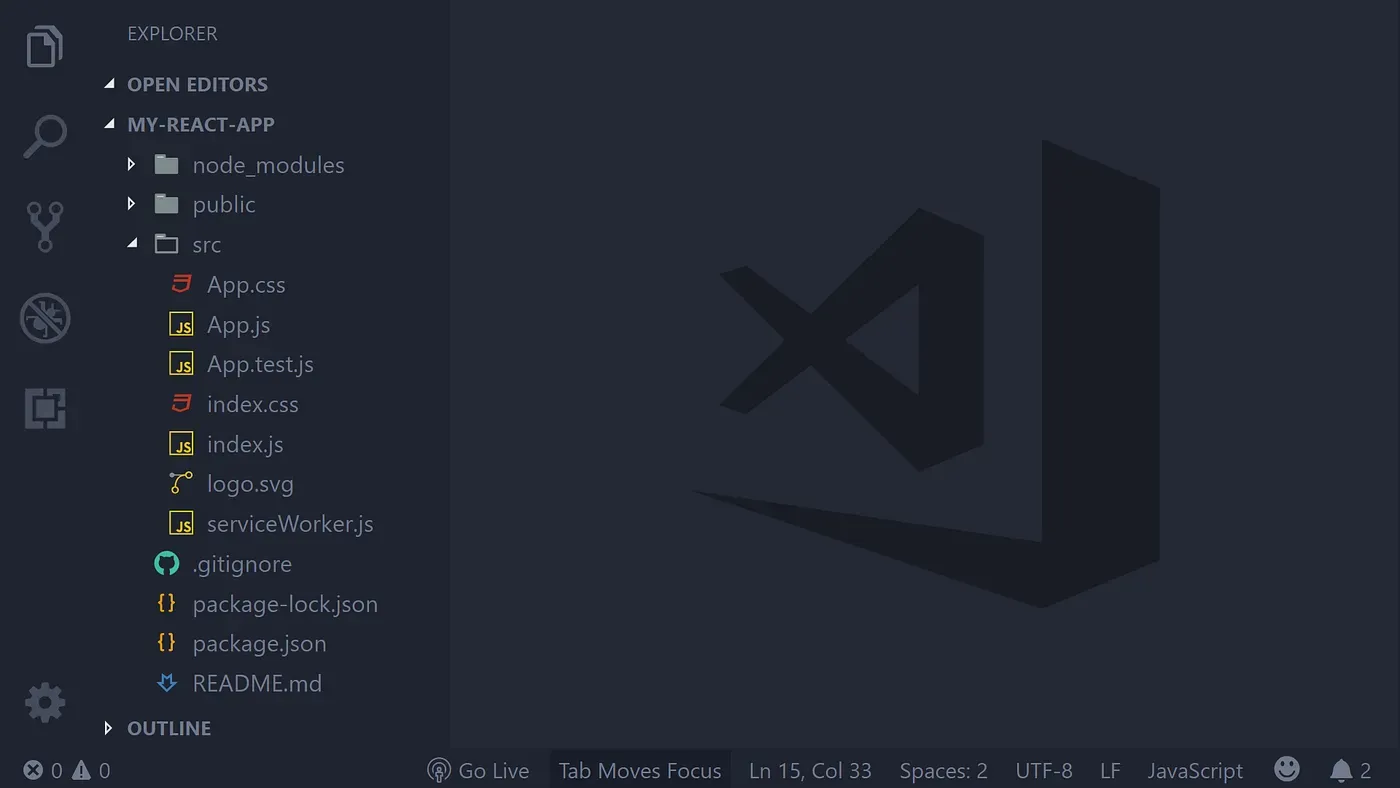
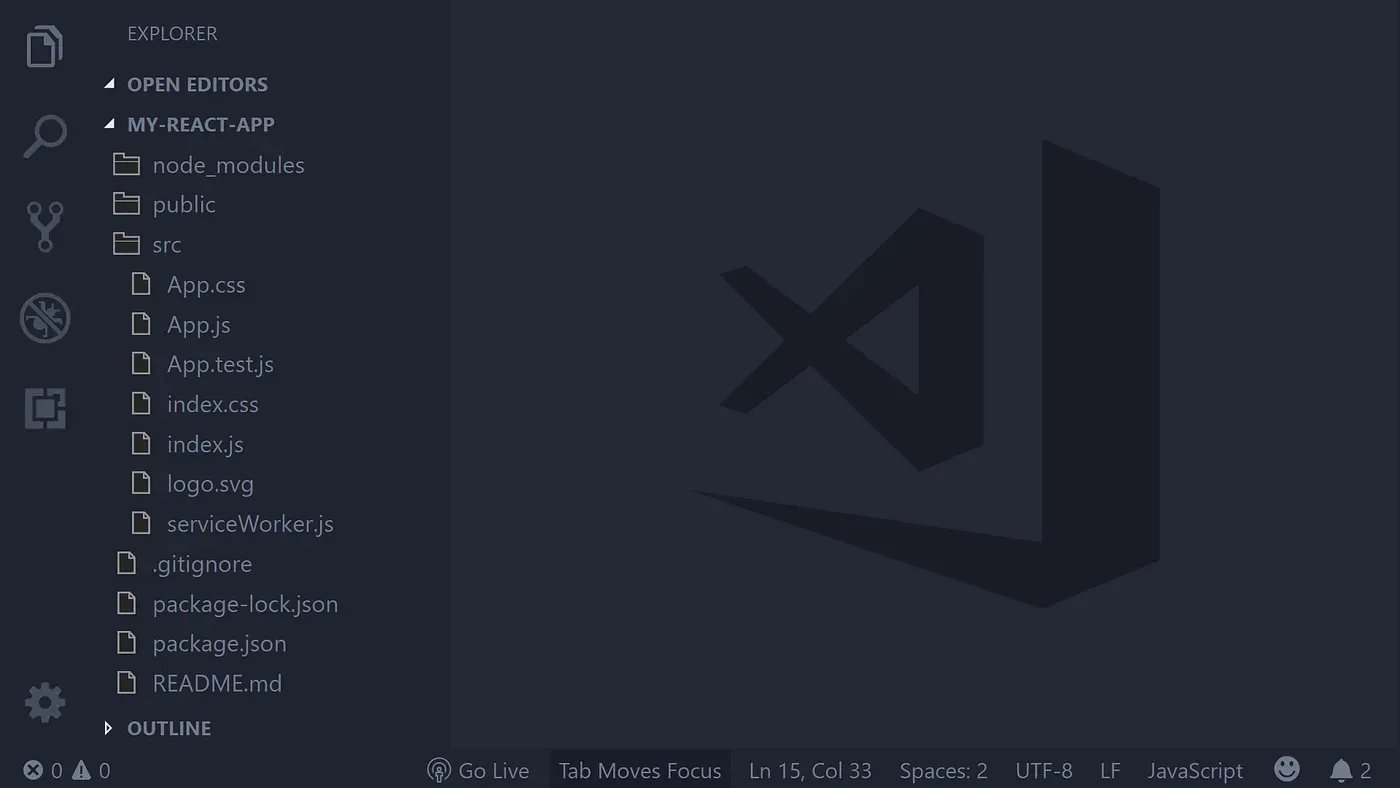
My 5 Top Icon Themes
Icon themes control the icons in your folder explorer (usually on the left side of the screen). Here is a selection of five of my favourites.
City Lights
This is my favourite icon theme. Not only do the icons look great, by they can be toggled between colour and monochrome variants. I use the monochrome version. It looks classy, and it’s not distracting.
https://marketplace.visualstudio.com/items?itemName=Yummygum...

Material
An icon theme built to work well with the Material Theme.
https://marketplace.visualstudio.com/items?itemName=PKief.ma...

Nomo Dark
For more of a classic look, try the Nomo Dark Icon Theme.
https://marketplace.visualstudio.com/items?itemName=be5invis...

Easy Icon Theme
This is quite a minimalist coloured icon theme. If you’re after something subtle — but not too subtle — try this.
https://marketplace.visualstudio.com/items?itemName=jamesmaj...

Keen Neutral Icon Theme
A very minimalist icon theme. A good choice for someone who finds the icons a bit distracting.
https://marketplace.visualstudio.com/items?itemName=keenethi...

Overall, I hope this article has helped you customise your version of Visual Studio Code.
Related articles
You might also enjoy...

7 VS Code Tricks I Learned From My Colleagues
Handy shortcuts I spotted during pair programming
4 min read

7 Essential Features of Visual Studio Code for Web Developers
Optimise your web development workflow using VS Code’s most powerful features and extensions.
9 min read

Switching to a New Data Structure with Zero Downtime
A Practical Guide to Schema Migrations using TypeScript and MongoDB
7 min read